Amano
Remote chemical monitoring dashboard for pool technicians.
About the project
Amano is a remote chemical monitoring device that helps maintain correct chemical balances in pools and spas. I designed and built a web dashboard to help technicians manage Amano devices and visualize realtime chemical data.
The company had an existing mobile app geared towards consumer use cases. There was also an API to handle all backend operations including MQQT connections to the IoT devices.
The main functionality of the web app includes:
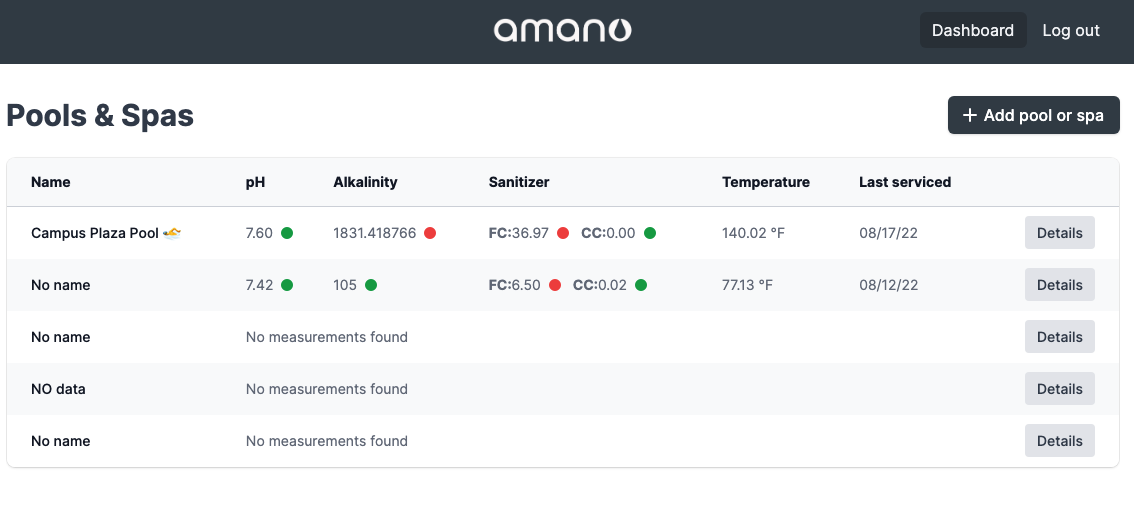
- Managing devices and permissions
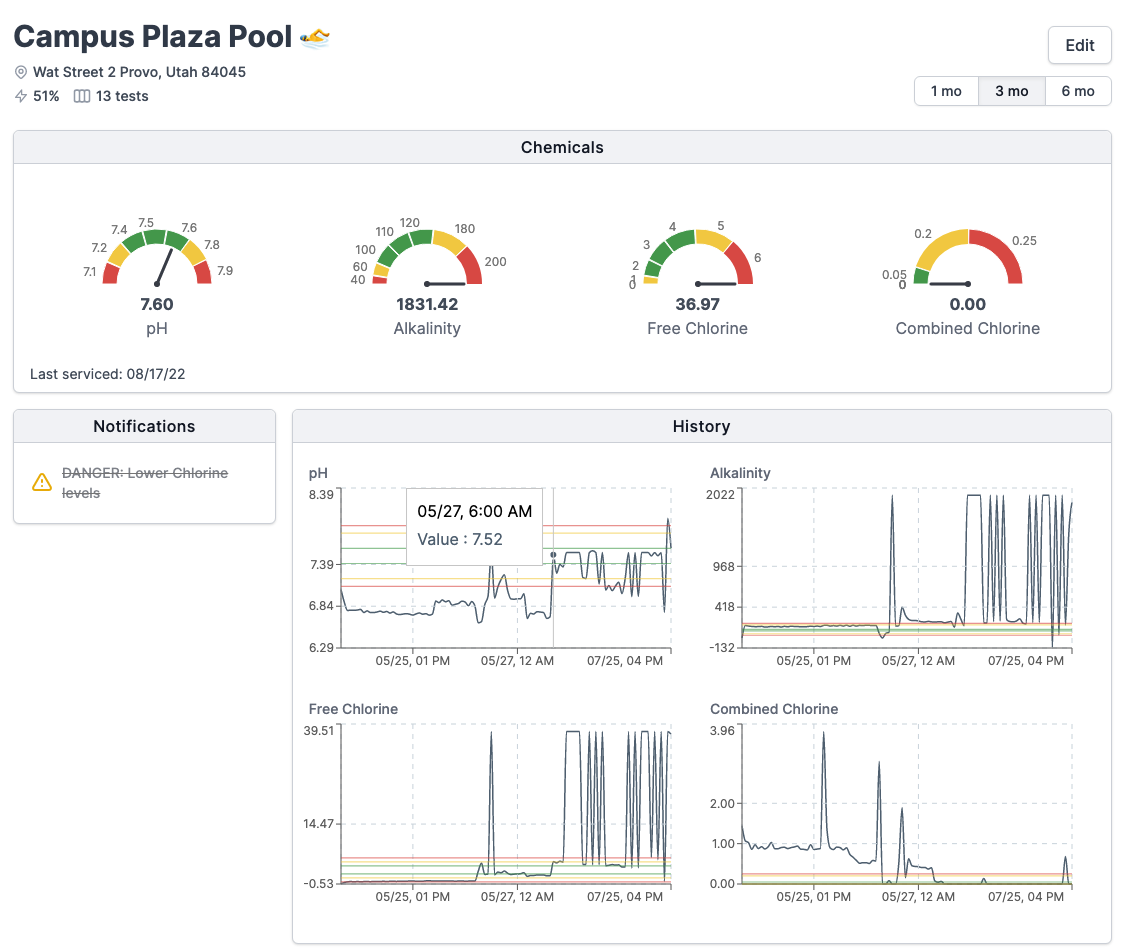
- Viewing chemical levels over time
- Tracking pool and spa maintenance and notifications
Process
Design
I designed mockups for the device and dashboard pages in Figma. I collaborated with their existing mobile app design to create a consistent UI between the two apps while keeping in mind web vs. mobile differences.
Development
After settling on the design, I built the app using Next.js, TailwindCSS, React Query, and Firebase. I used Recharts for the graphs.
I deployed the app, including preview deployments, using Netlify. With this setup, I was able to create custom-branded previews Amano could use in sales calls.
Screenshots



Handoff
After thorough testing and a multi-month support period, I documented the app architecture and tech stack and handed off the code and all other info needed to maintain and operate the web app.
Conclusion
This was a fun, visualization-intensive project that helped me learn more about data visualization and IoT. It also helped me solidify some React Query best practices and speed up my workflow with Next.js